本サイトを立ち上げてこれから記事を更新していこうと思いますが、せっかくであればTwitterやInstagramなどのSNSにも自動で連携させておけば間口が広がり、いろいろな方々に目にして頂く機会も増えるであろかと思いまして・・・。
これからアカウントを作って連携作業をしていこうと思います。
あまり内容的にオモシロ味はないと思いますが何卒・・・。
あと、、、この記事自体が古くなった場合にTwitterの画面表示やメニューなど変わっている可能性出てきますのでその際は、、、別のページを探してご参照ください。
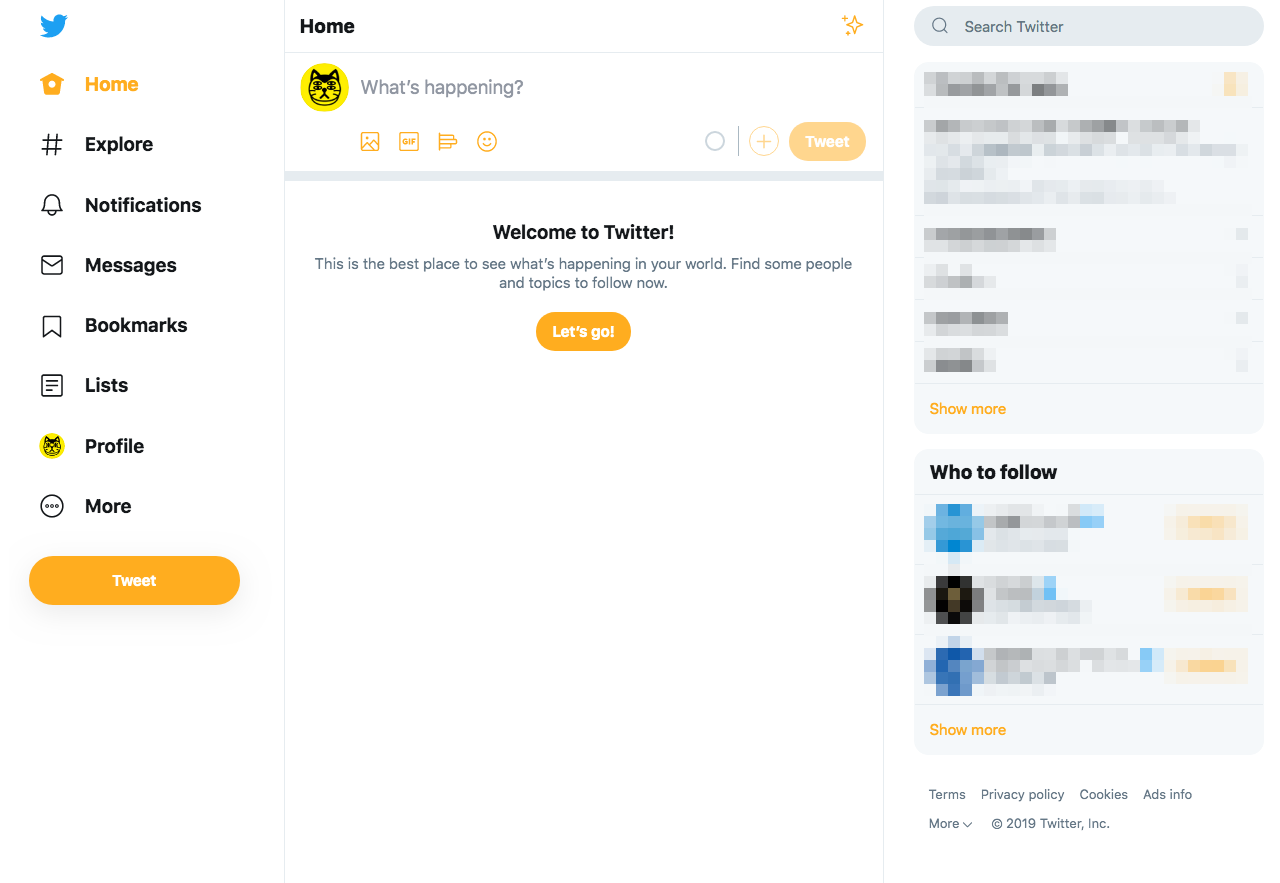
まず、Twitterアカウントを登録する。
こちらは、普通に名前や電話番号またはメールアドレスなどを登録するだけで簡単に作れると思います。

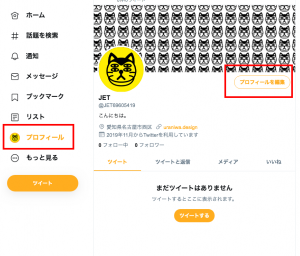
↑↑↑早速作ってみました。
Twitterアカウントも新しく登録すると新鮮でいいですね!
昔の人は上手いこと言ったものです。「女房とTwitterアカウントは新しい方が良い!」
1.Twitter設定
Twitterの設定

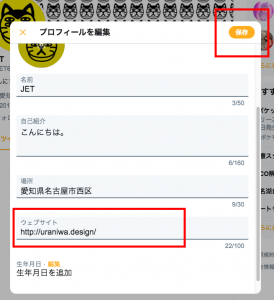
プロフィール>プロフィールを編集

「ウェブサイト」へブログ(WordPressで作ったページの)URLをコピペする。
2.All in One SEO Packで設定

WordPressで作ったサイトに「All in One SEO Pack」プラグインを入れていない場合はプラグインの新規追加。
「All in One SEO Pack」の細かな設定は別の機会に!っという事で、、、今回行いたいTwitterの連系部分だけやっていきます。

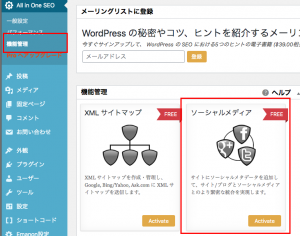
「All in One SEO Pack」プラグインを追加して有効化したらWordPressの管理画面左に「All in One SEO Pack」のメニューが表示されます。
そのメニューの中の「機能管理」を選んで表示された一覧の中から「ソーシャルメディア」をアクティブにする。

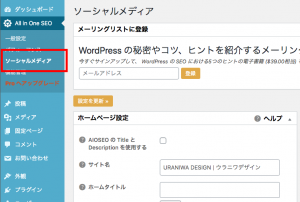
上記アクティブにするとメニューに「ソーシャルメディア」が加わるのでそちらを選びます。

表示された画面をしたへスクロールしていくと「Twitter」の設定欄が表示されます。
それぞれを入力または選択などをしてから設定を更新しておきます。
3.Twitterへサイトを登録
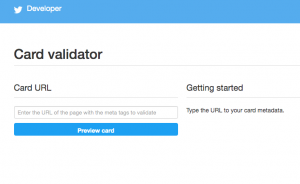
Twitterのデベロッパーツールへ行く。
https://cards-dev.twitter.com/validator
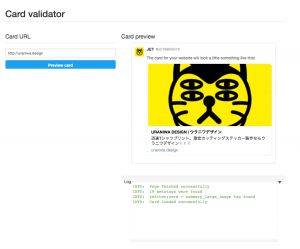
Card URLへサイトのURLをコピペしてPreview Cardを押す。