WordPressで作ったWEBサイトのサイドバーに自分のTwitterアカウントでつぶやいた内容を表示する手順の解説。
※毎回どうだっけ?っと思って連携作業の方法などを調べる作業から始まるので覚書として残している記事です。
あまり内容的にオモシロ味はないと思いますが何卒・・・。
あと、、、この記事自体が古くなった場合にTwitterの画面表示やメニューなど変わっている可能性出てきますのでその際は、、、別のページを探してご参照ください。
あまり内容的にオモシロ味はないと思いますが何卒・・・。
あと、、、この記事自体が古くなった場合にTwitterの画面表示やメニューなど変わっている可能性出てきますのでその際は、、、別のページを探してご参照ください。
今回サイドバーのウィジェットへ埋め込む内容で記事を書いていますが、ブログ記事や固定ページなどへ貼り付ける時もほとんど手順は変わりません。
では実際に手順を記載していきます。
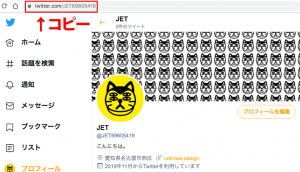
1.プロフィールページのURL
TwitterのプロフィールページのURL(例/// https://twitter.com/JET69605419)をコピーする。

2.貼り付けのためのコードを作る
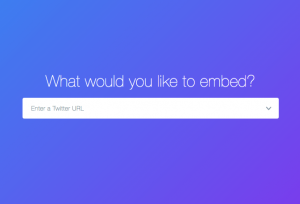
以下のページ(Twitter Publish)へアクセスしてコードを作ります。

入力フォーム「Enter a Twitter URL」へプロフィールページのURLを貼り付けてENTER!
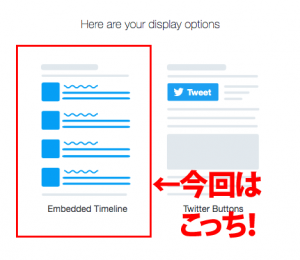
3.ディスプレイオプションを選ぶ
「Embedded Timeline」か「Twitter Buttons」の何れかを選択します。

ここでは、タイムライン記事を掲載したいので「Embedded Timeline」を選択。
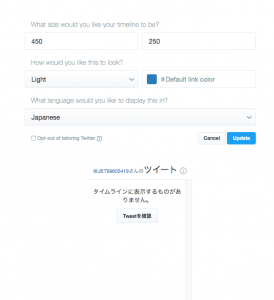
4.カスタマイズオプションを設定
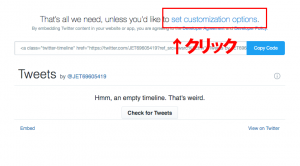
「set customization options.」を押してカスタマイズ画面へ切り替えます。

表示するタイムライン枠のHeight(高さ)とWidth(幅)、表示するデザインなどを変更できます。
お好きな内容に変更して最後に「Update」を押します。
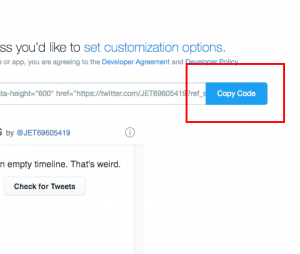
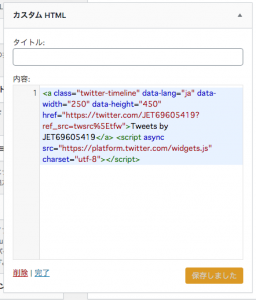
5.コードをコピーしてウィジェットへ貼り付ける
表示されたコードをコピーして、WordPressのウィジェット設定画面に行き、「カスタムHTML」ウィジェットをサイドバーにでも設定して、